2007年04月05日
スクリプトの構成(初級スクリプト第二回)
今回は・・・
スクリプトはSL内のオブジェクトを面白く、リアルにする「仕組み」であると前回説明しました。
今回は、
「仕組みって・・・どんなふうになってるの?」
という点について説明したいと思います。
前回よりも具体的なスクリプトの構成についてです。
スクリプトはSL内のオブジェクトを面白く、リアルにする「仕組み」であると前回説明しました。
今回は、
「仕組みって・・・どんなふうになってるの?」
という点について説明したいと思います。
前回よりも具体的なスクリプトの構成についてです。
スクリプトの構成
ここで言う「仕組み」というのは、「何らかのきっかけに応じて何らかの反応を返す」ことだと考えて下さい。
例えば、
きっかけ「雨に濡れる」>反応「風邪をひく」
きっかけ「殴りかかる」>反応「殴り返される」
きっかけ「愛を告白する」>反応「ふられる」
などのようにです。
スクリプトとは極論すると、
「○○をしたとき」>「××をする」
という、きっかけと反応の羅列です。
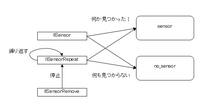
こういうプログラミング構造のことをイベントドリブン型と言い、SLのスクリプトにおいても、「きっかけ」のことを「イベント」と呼んでいます。
また、SLのスクリプトには「きっかけ」と「反応」に加えて、「状態」があります。
これはどういうものかと言うと、
状態「元気なとき」>きっかけ「フルマラソンに出る」>反応「完走する」
状態「病気のとき」>きっかけ「フルマラソンに出る」>反応「入院する」
のように、同じきっかけにも関わらず、状態によって反応が違ってくるのです。
この「状態」のことを「ステート」と言います。
「状態(ステート)」、「きっかけ(イベント)」、「反応」、この3つがスクリプトの最も大きな構成要素です。
まずはこのことをしっかりと踏まえておいてください。
もう少し突っ込んで具体的にしましょう。
スクリプトでどのようにこの3つの要素を書くか、です。
こんなふうになってます。
3つの要素が{}で区切られて階層構造になっているのがわかりますでしょうか。
最上位にあるのが「状態」です。
「状態」の{}の中に「きっかけ」が複数あります。
さらに「きっかけ」の中に「反応」があります。
「状態」の中にある「きっかけ」は同じものでもいいし、違うものでも構いません。
上の例でいくと、状態1のときはきっかけ2がありますが、状態2になるときっかけ2が無く、別のきっかけ3があります。
ひとまずここでは、スクリプトは3つの要素の階層構造で出来ている、ということをご理解下さい。
例えば、犬
あくまでもスクリプトの構成のみに注目して、ペットの犬の動作を考えてみましょう。
犬の状態は、
・普通のとき
・おなかが減っているとき
・寝ているとき
の三つあるとします。
きっかけは、
・なでる
・餌をあげる
・ある程度時間がたったとき
の三つにしてみます。
各状態のとき、それぞれのきっかけについて反応を考えます。
状態「普通」>
きっかけ「なでる」>反応「尻尾を振って嬉しそうに吠える」
きっかけ「餌」>反応「食べて満足すると寝てしまう」
きっかけ「時間が経つと」>反応「おなかをすかせる」
状態「空腹」>
きっかけ「なでる」>反応「くーんくーんと訴えるように鳴く」
きっかけ「餌」>反応「食べて満足すると普通の状態になる」
きっかけ「時間が経つと」>反応なし(ずっとお腹を空かせたまま)
状態「睡眠」>
きっかけ「なでる」>反応「目を覚ます」
きっかけ「餌」>反応なし
きっかけ「時間が経つと」>反応「目を覚ますが、お腹を空かせている」
これをスクリプトの構造に合うよう書き直すと、
こんなふうになります。
これを見て、犬がどの状態のときにどんなきっかけがあるとどんな反応をするのか、理解することができるでしょうか。
スクリプトは全てこの構成で書かれていますので、「状態」「きっかけ」「反応」を正しく理解できないと内容がさっぱりわからなくなります。
今回は最も基本的なスクリプトの構成について説明しました。
次回はこの構成を念頭に置きつつ、実際のスクリプトを見ながら、「状態」「きっかけ」「反応」について、具体的なところを説明したいと思います。
ここで言う「仕組み」というのは、「何らかのきっかけに応じて何らかの反応を返す」ことだと考えて下さい。
例えば、
きっかけ「雨に濡れる」>反応「風邪をひく」
きっかけ「殴りかかる」>反応「殴り返される」
きっかけ「愛を告白する」>反応「ふられる」
などのようにです。
スクリプトとは極論すると、
「○○をしたとき」>「××をする」
という、きっかけと反応の羅列です。
こういうプログラミング構造のことをイベントドリブン型と言い、SLのスクリプトにおいても、「きっかけ」のことを「イベント」と呼んでいます。
また、SLのスクリプトには「きっかけ」と「反応」に加えて、「状態」があります。
これはどういうものかと言うと、
状態「元気なとき」>きっかけ「フルマラソンに出る」>反応「完走する」
状態「病気のとき」>きっかけ「フルマラソンに出る」>反応「入院する」
のように、同じきっかけにも関わらず、状態によって反応が違ってくるのです。
この「状態」のことを「ステート」と言います。
「状態(ステート)」、「きっかけ(イベント)」、「反応」、この3つがスクリプトの最も大きな構成要素です。
まずはこのことをしっかりと踏まえておいてください。
もう少し突っ込んで具体的にしましょう。
スクリプトでどのようにこの3つの要素を書くか、です。
状態1 {
きっかけ1 {
反応1
}
きっかけ2 {
反応2
}
}
状態2 {
きっかけ1 {
反応3
}
きっかけ3 {
反応4
}
}
こんなふうになってます。
3つの要素が{}で区切られて階層構造になっているのがわかりますでしょうか。
最上位にあるのが「状態」です。
「状態」の{}の中に「きっかけ」が複数あります。
さらに「きっかけ」の中に「反応」があります。
「状態」の中にある「きっかけ」は同じものでもいいし、違うものでも構いません。
上の例でいくと、状態1のときはきっかけ2がありますが、状態2になるときっかけ2が無く、別のきっかけ3があります。
ひとまずここでは、スクリプトは3つの要素の階層構造で出来ている、ということをご理解下さい。
例えば、犬
あくまでもスクリプトの構成のみに注目して、ペットの犬の動作を考えてみましょう。
犬の状態は、
・普通のとき
・おなかが減っているとき
・寝ているとき
の三つあるとします。
きっかけは、
・なでる
・餌をあげる
・ある程度時間がたったとき
の三つにしてみます。
各状態のとき、それぞれのきっかけについて反応を考えます。
状態「普通」>
きっかけ「なでる」>反応「尻尾を振って嬉しそうに吠える」
きっかけ「餌」>反応「食べて満足すると寝てしまう」
きっかけ「時間が経つと」>反応「おなかをすかせる」
状態「空腹」>
きっかけ「なでる」>反応「くーんくーんと訴えるように鳴く」
きっかけ「餌」>反応「食べて満足すると普通の状態になる」
きっかけ「時間が経つと」>反応なし(ずっとお腹を空かせたまま)
状態「睡眠」>
きっかけ「なでる」>反応「目を覚ます」
きっかけ「餌」>反応なし
きっかけ「時間が経つと」>反応「目を覚ますが、お腹を空かせている」
これをスクリプトの構造に合うよう書き直すと、
普通のとき {
なでる {
尻尾を振る;
嬉しそうに吠える;
}
餌をやる {
食べる;
満足する;
寝る;
}
時間が経つと {
空腹の状態になる;
}
}
空腹のとき {
なでる {
訴えるように鳴く;
}
餌をやる {
食べる;
満足する;
普通の状態になる;
}
}
寝ているとき {
なでる {
目を覚ます;
普通の状態になる;
}
時間が経つと {
目を覚ます;
空腹の状態になる;
}
}
こんなふうになります。
これを見て、犬がどの状態のときにどんなきっかけがあるとどんな反応をするのか、理解することができるでしょうか。
スクリプトは全てこの構成で書かれていますので、「状態」「きっかけ」「反応」を正しく理解できないと内容がさっぱりわからなくなります。
今回は最も基本的なスクリプトの構成について説明しました。
次回はこの構成を念頭に置きつつ、実際のスクリプトを見ながら、「状態」「きっかけ」「反応」について、具体的なところを説明したいと思います。
衝突判定(スクリプト初級第二十三回)
カメラ制御(スクリプト初級第二十二回)
デモ商品を作ろう(スクリプト初級第二十一回)
センサーを使おう(スクリプト初級第二十回)
ステートのこと(スクリプト初級第十九回)
rez!(スクリプト初級第十八回)
カメラ制御(スクリプト初級第二十二回)
デモ商品を作ろう(スクリプト初級第二十一回)
センサーを使おう(スクリプト初級第二十回)
ステートのこと(スクリプト初級第十九回)
rez!(スクリプト初級第十八回)
Posted by Miz at 10:34│Comments(0)
│初級スクリプト
この記事へのトラックバック
[写真:ハートブレイクなパーティクルを撒き散らしてごめんなさい] 「初心者に...
リンデンスクリプトの基礎中の基礎[LSL]【Second Life in 河口湖】at 2007年04月05日 17:38